M+ Wi-Fi User Interface
A coherent and common access point for museum visitors
M+ approached Nic Chan and Jimmy K.K Lam from Studio Earth to develop their Wi-Fi interface. The main challenge was to integrate the museum’s extensive visual identity with accessibility standards through carefully considered use of content, typefaces, and colours.
Team
Nic Chan on development, Jimmy K.K Lam from Studio Earth on user experience and interface design, and Jarijn Nijkamp on user experience research and project management
Digital and Editorial Content at M+
Alexis Yip, Catherine Erneux, Kingsley Man, Nicholas Leung, William Smith

M+ attracts visitors from diverse backgrounds and abilities and aspires to design user touchpoints that are inclusive and accessible. We aim to develop an interface that incorporates those standards.
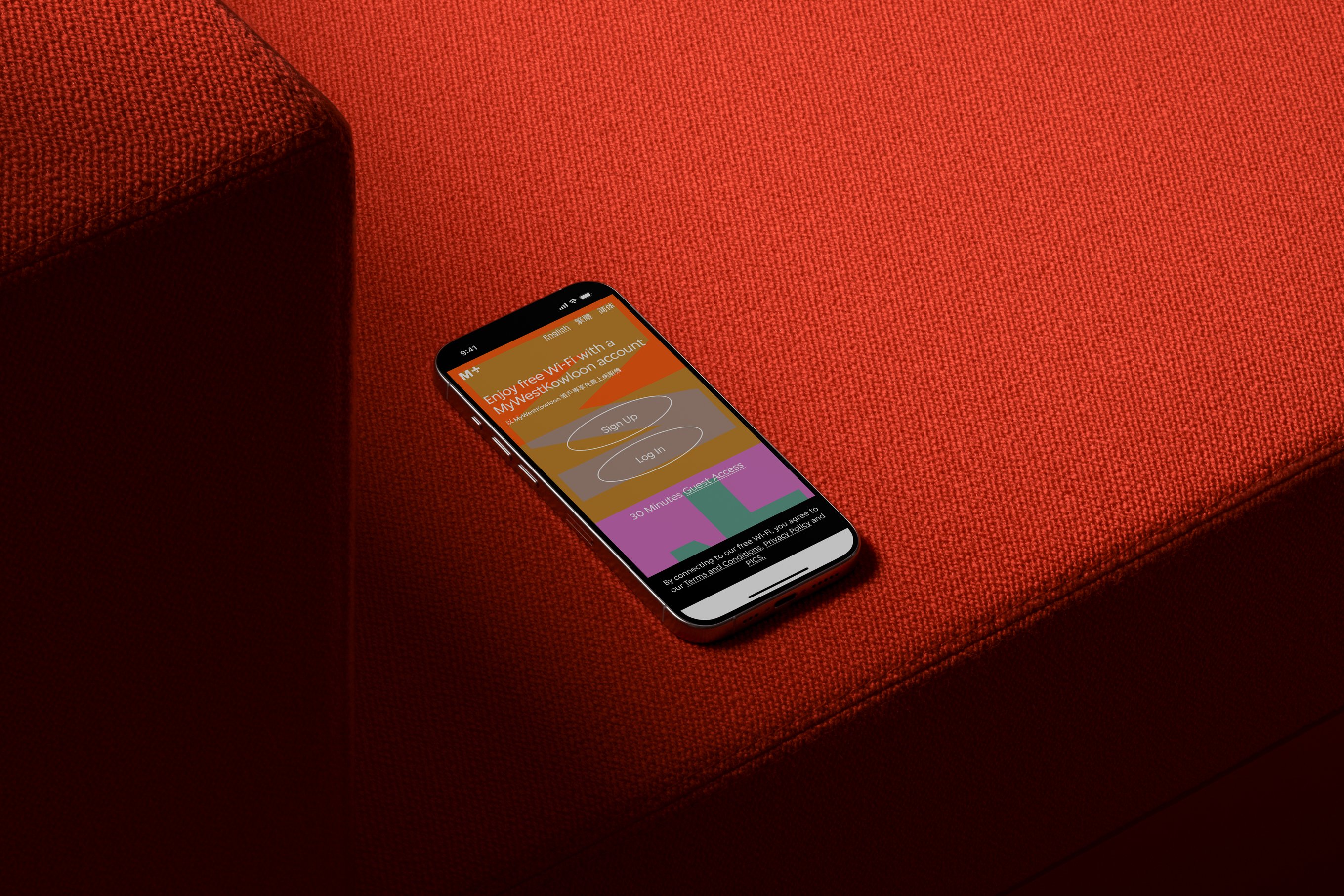
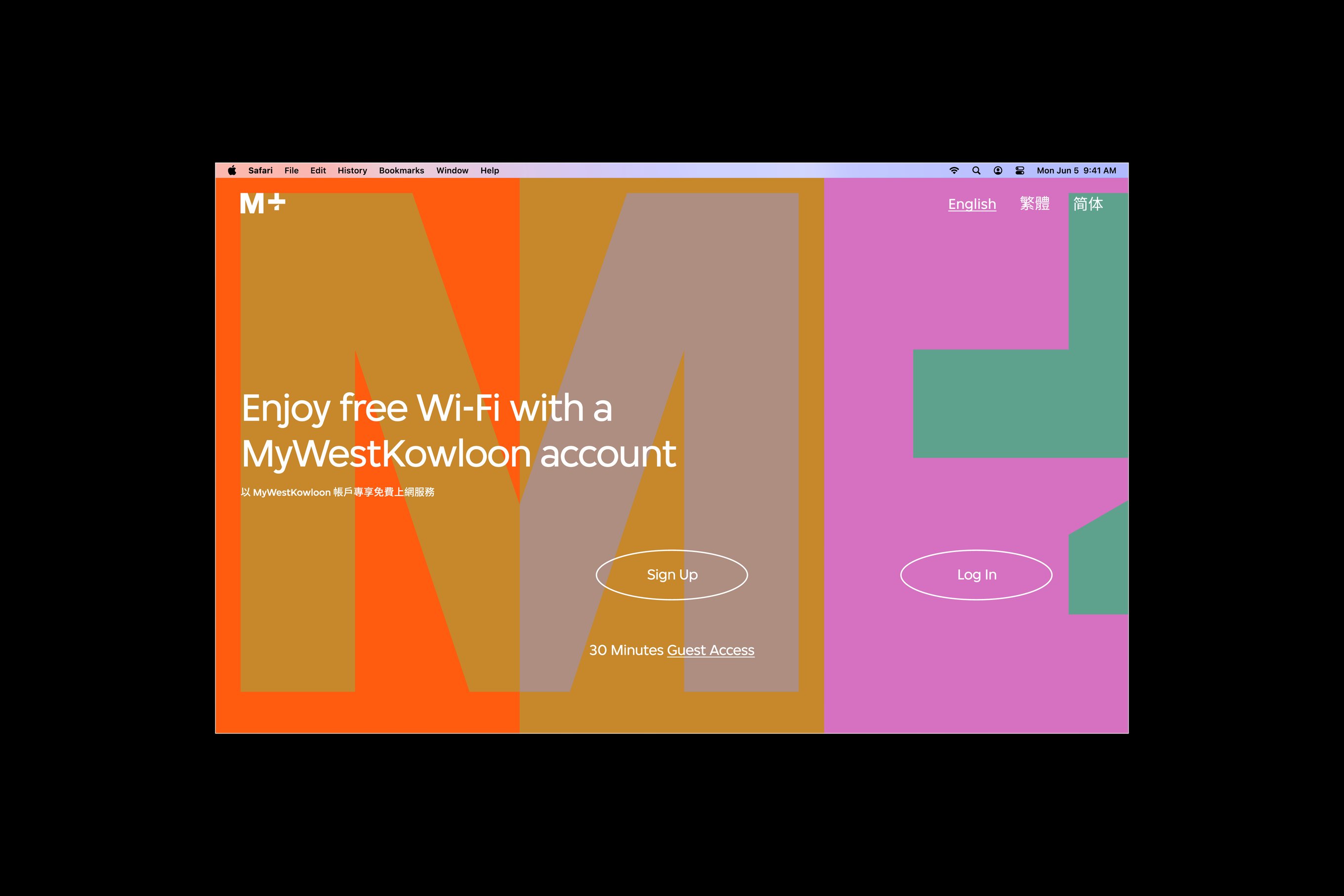
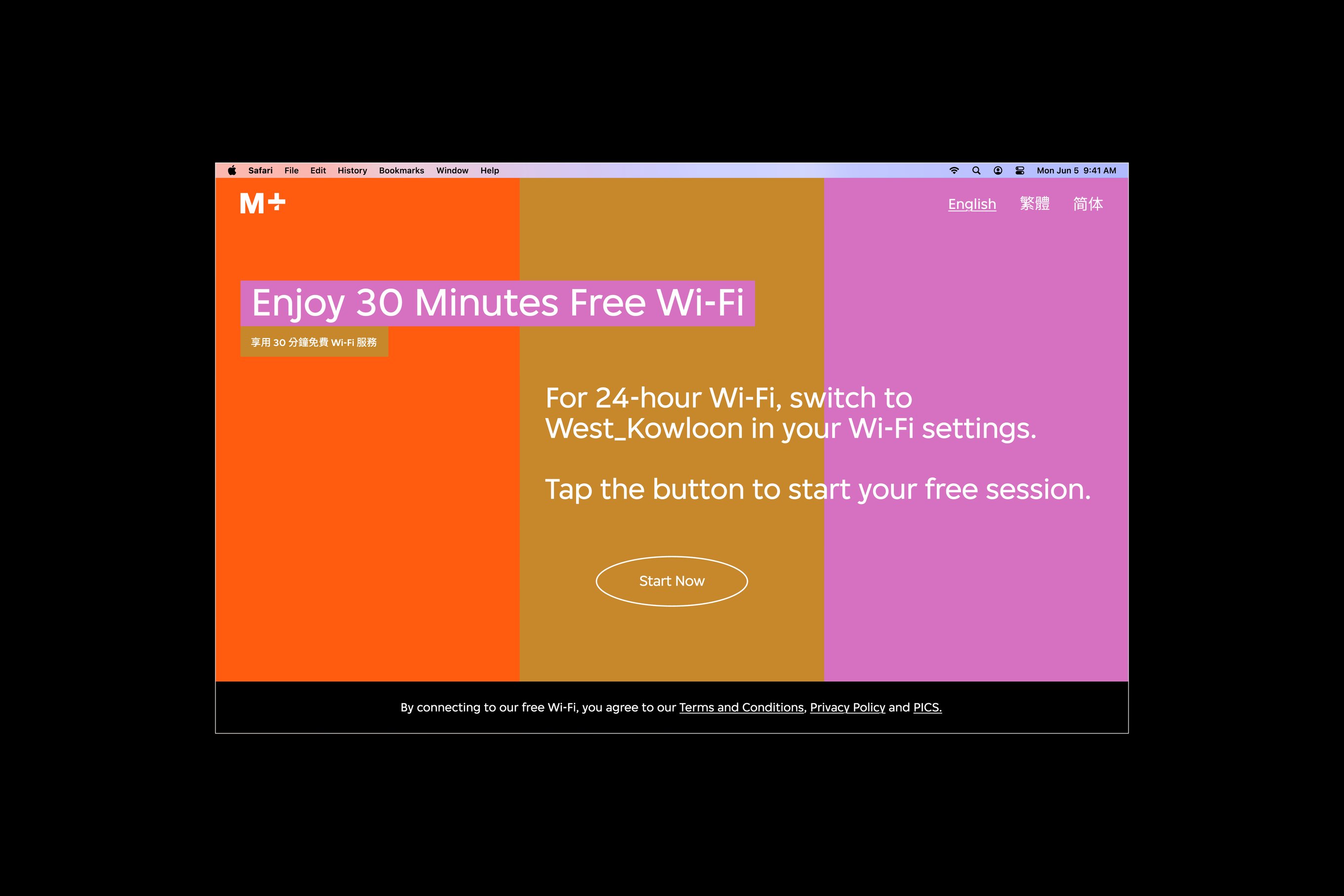
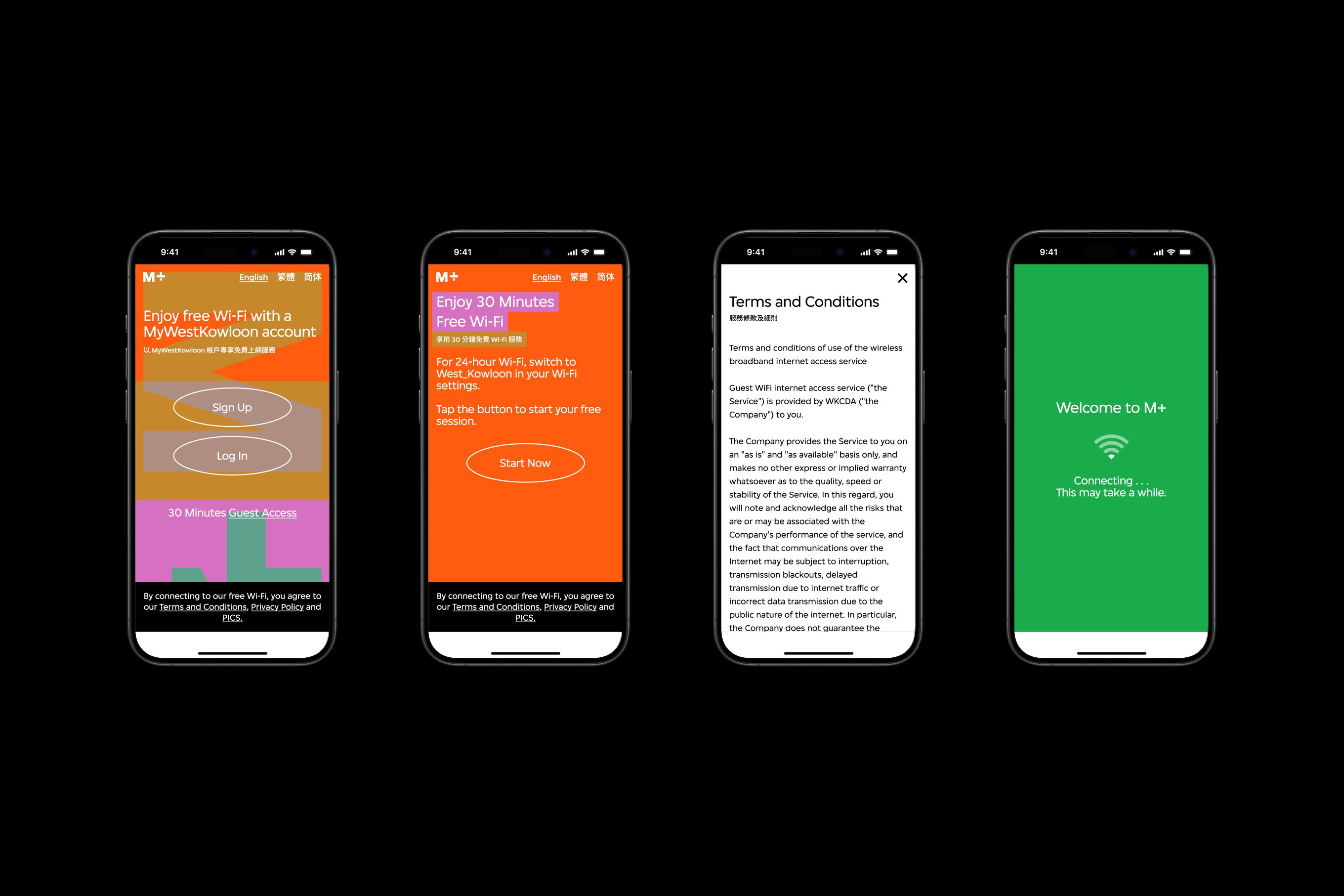
The museum’s Wi-Fi network interface incorporates the typography and colour palette of the M+ visual identity guideline, created by the Amsterdam-based design collective Thonik.
In addition, the interface’s visual language parallels that of the primary M+ website, utilising typography, tri-coloured grids, and interactive elements created by designers Anton and Irene in New York.




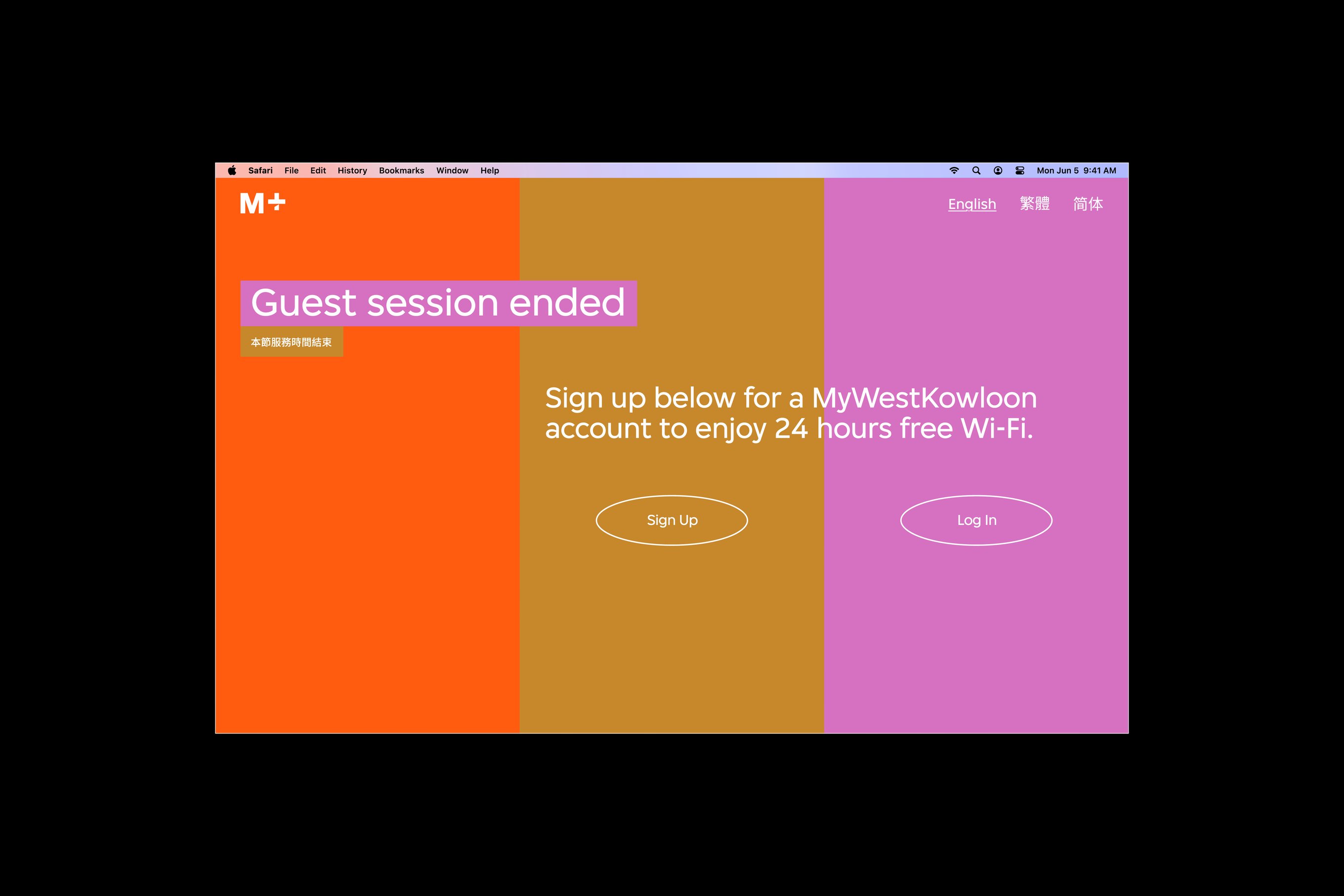
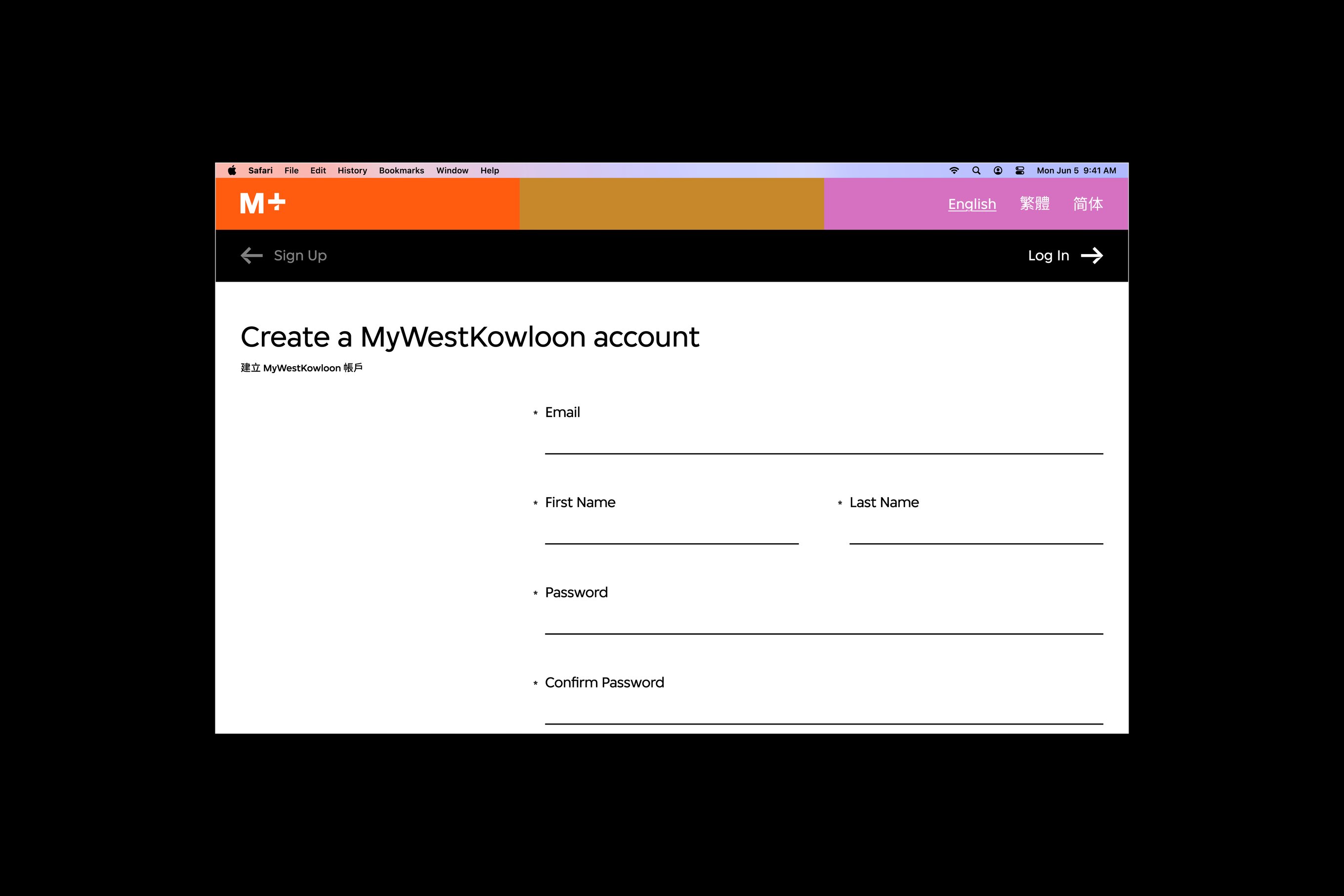
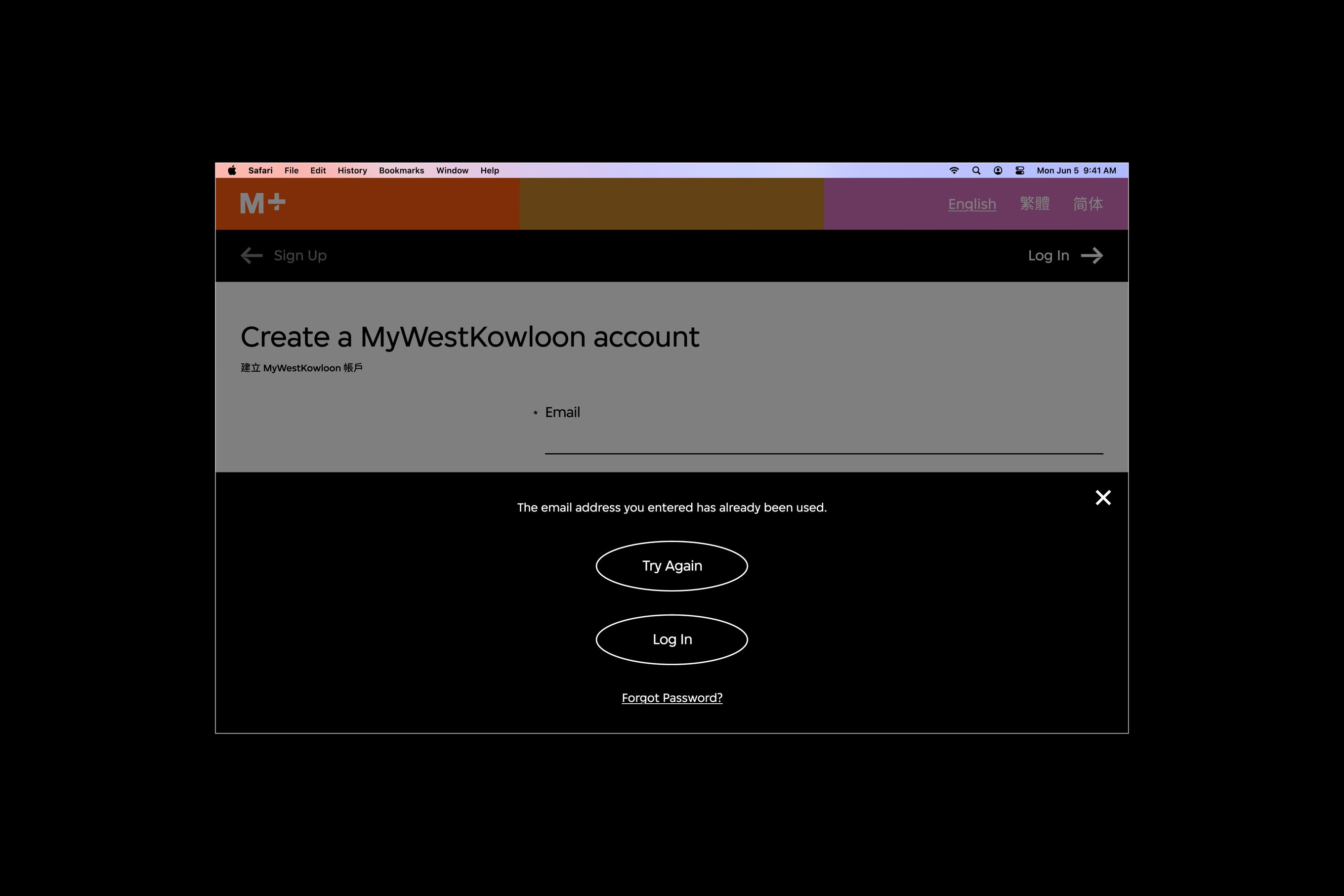
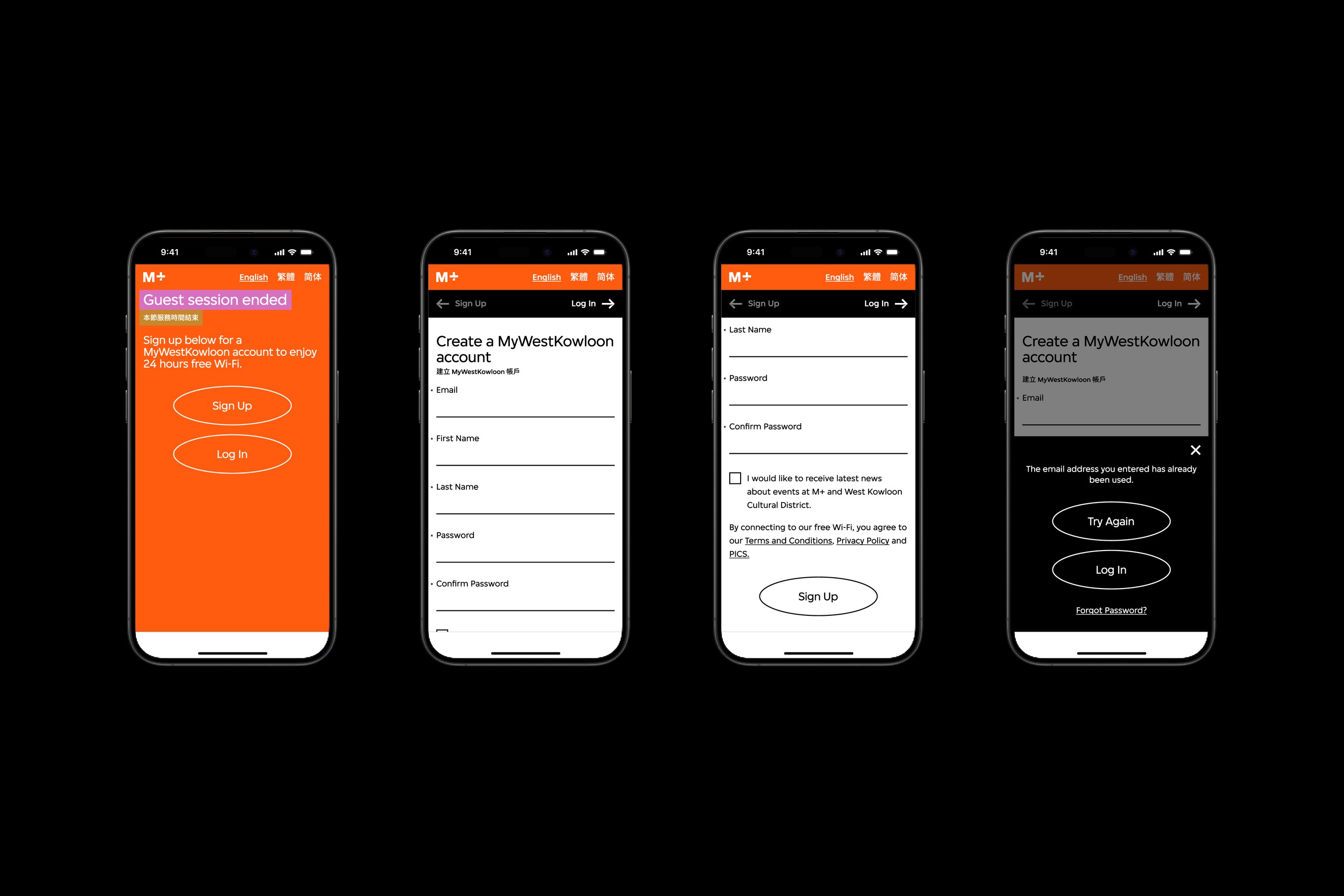
Our selection of hues in the M+ colour palette represents the site’s phases and functions. A monotonal treatment on the sign up page will assist the visitor’s visual focus.
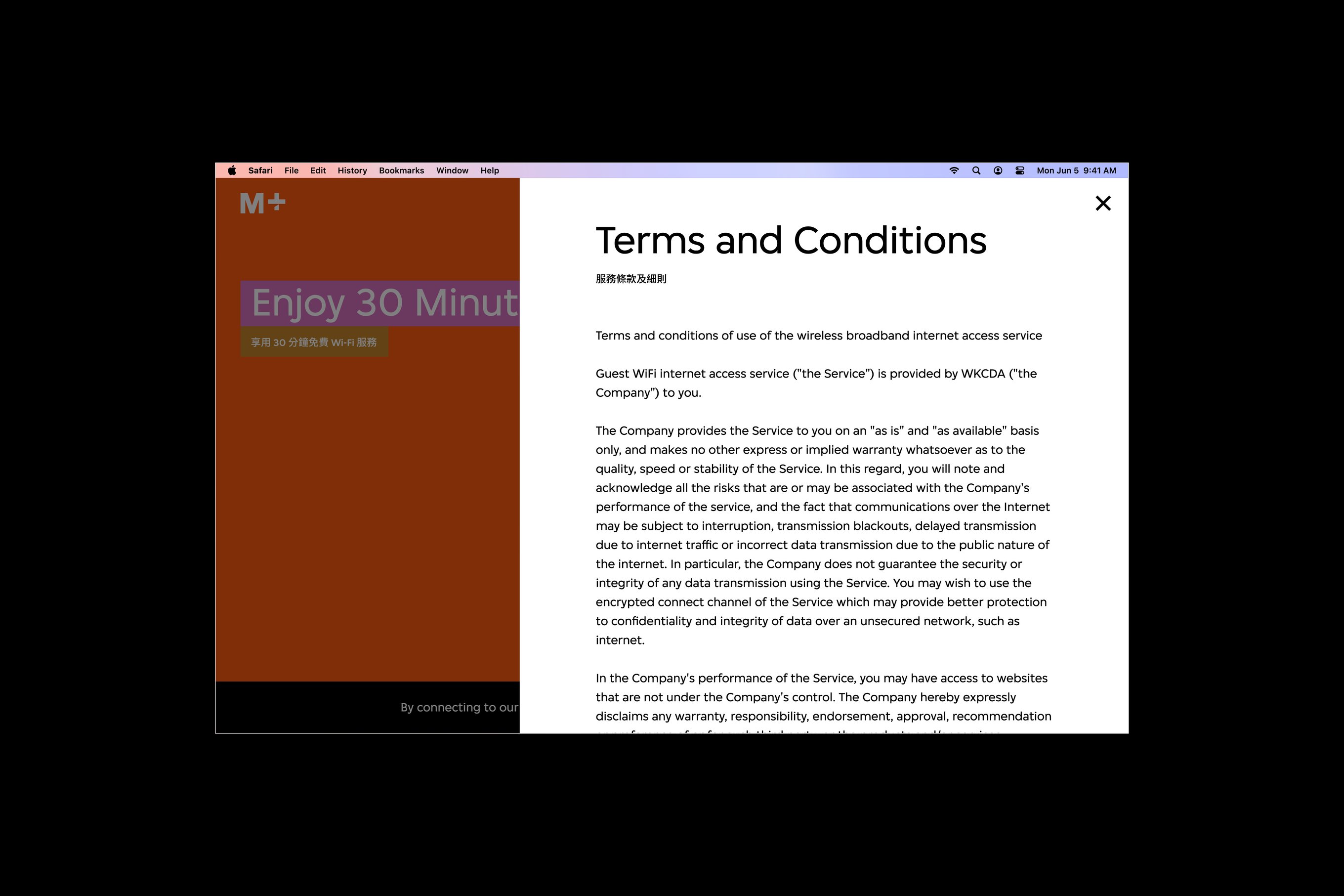
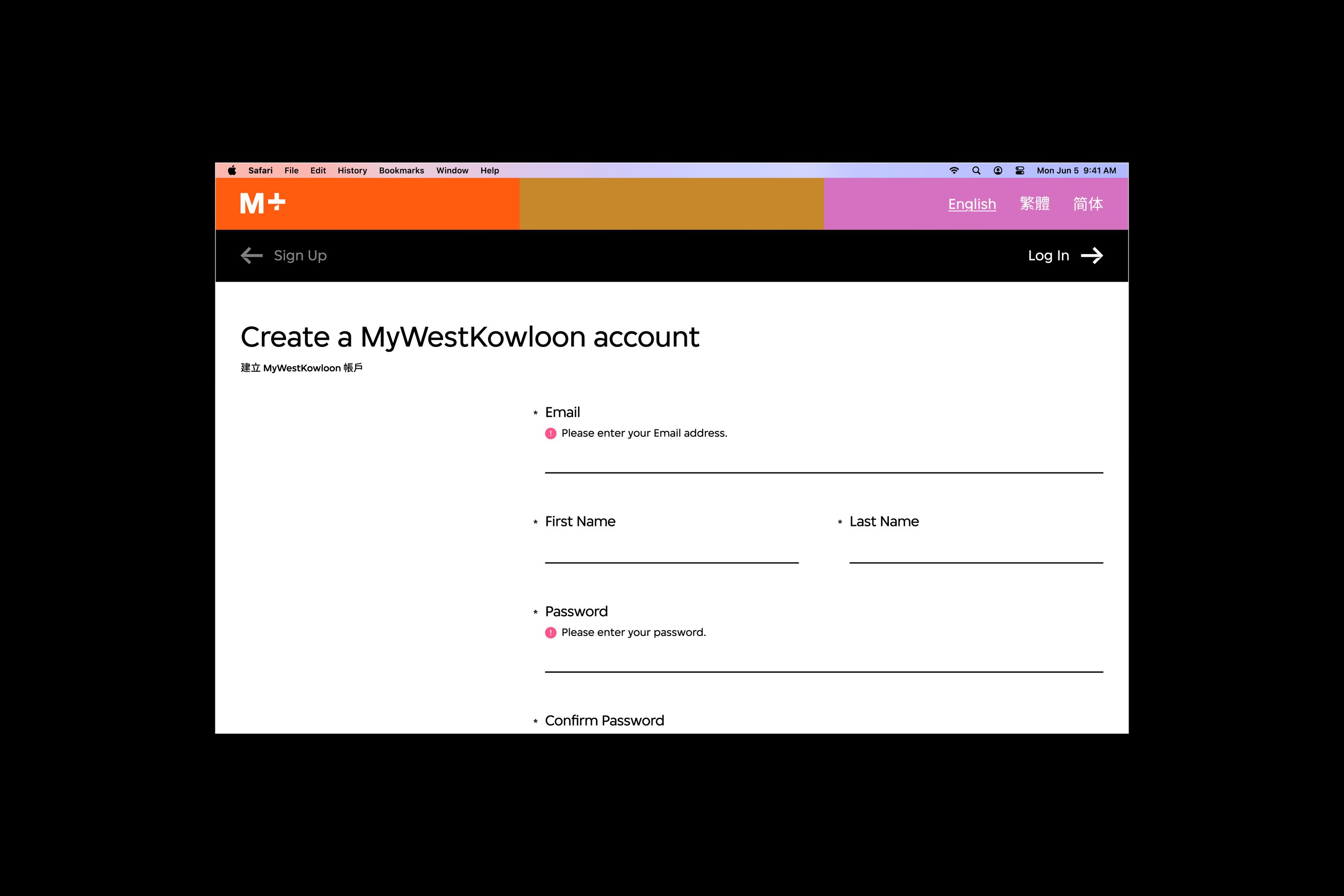
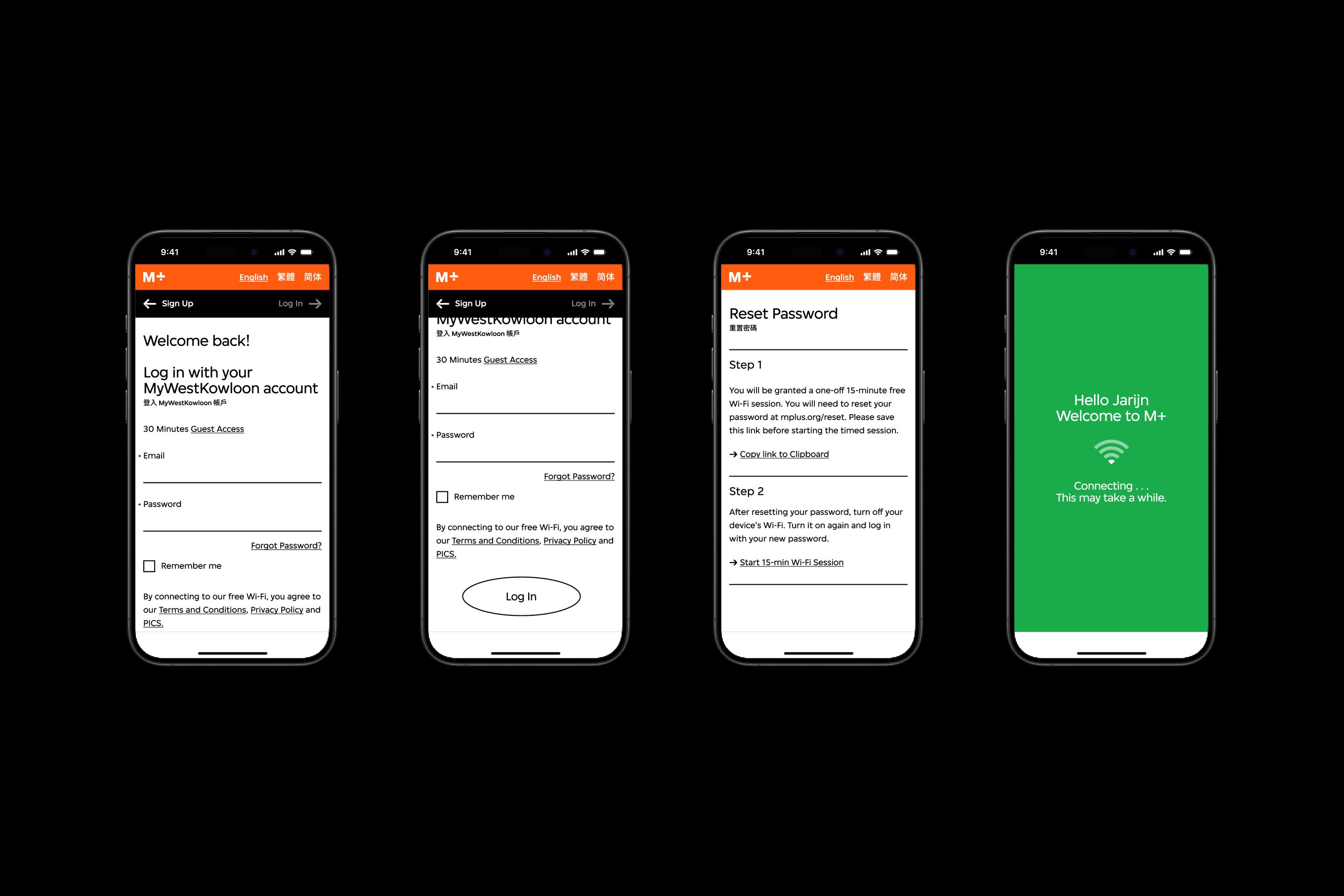
Pink icons indicate incorrect inputs or missing fields. A secondary menu under the language selection options allows visitors to navigate to the section of their choice conveniently.
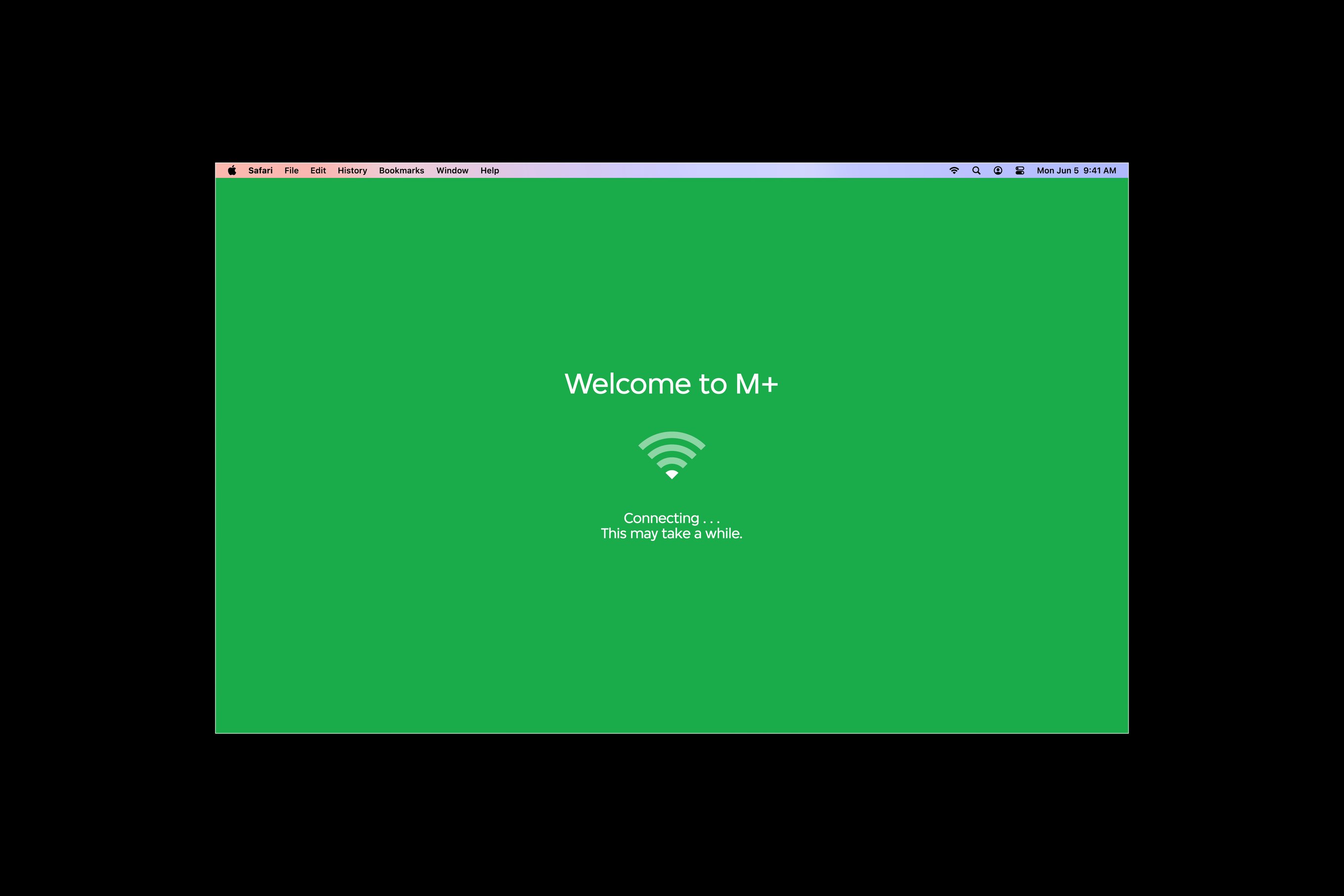
To draw contrasts to the predominant tri-coloured interfaces, we applied a solid green background to the loading page to express a sense of progression, accompanied by text, icons, and animation.







The M+ Wi-Fi User Interface project was led by Nic Chan, Jimmy K.K Lam from Studio Earth, and Jarijn Nijkamp with the Digital and Editorial Content at M+.
This case study was written by Rebecca Isjwara and Izumi Nakayama.