M+ Online Exhibition Brochure
A flexible editorial template designed for dynamic layouts
M+, a preeminent museum in Hong Kong, houses an interdisciplinary and transnational collection of visual art and cultures. The museum strives
to continuously enhance the visitor experience and supplement its collections and ways of seeing.
We designed a digital brochure template that complements the museum’s collections, providing accessibility to an audience of diverse abilities and backgrounds. Additionally, the template accommodates the M+ design team’s shifting needs for future exhibitions.
Team
Jimmy K.K Lam from Studio Earth on user experience and layout design
Visual Art, and Digital and Editorial Content at M+
Julee Chung, Olivia Chow, William Smith, Yuling Zhong



Two primary objectives are at the core of our design — to cater to visitors with diverse abilities and backgrounds and to serve as an adaptable template for the M+ in-house design team.


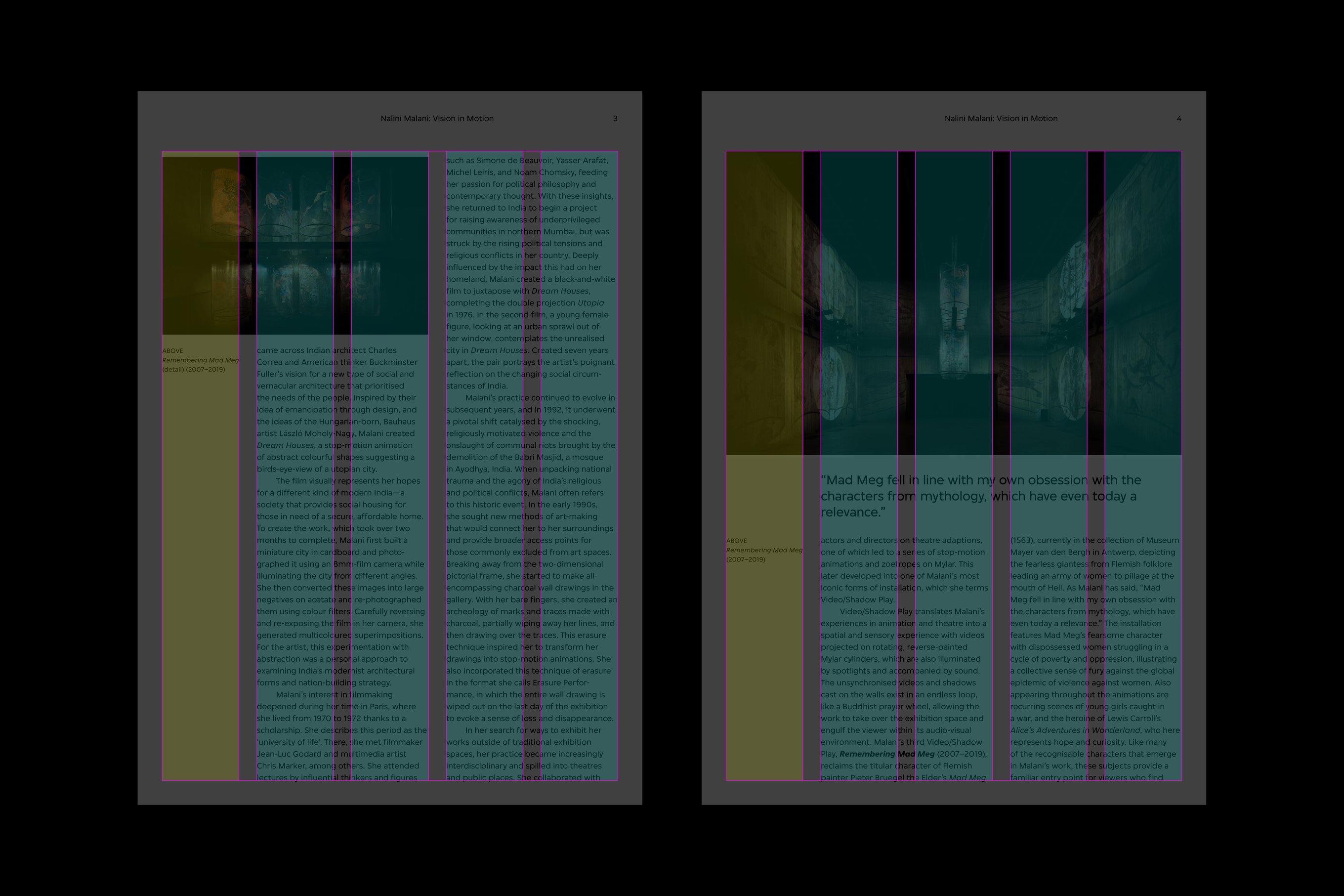
A functional layout grid and typography system centre around three types of content — titles, images, and body text — dictate their placement to ensure consistency in future brochure editions.
Our typography system categorises texts as title, body, caption, byline, and pull quotes with respective font sizes assigned to ensure visual cohesion and legibility standards.


User research from M+ notes a correlation between visitor interest levels and engagement quality. We assign essential information, such as titles and pull quotes, to prominent areas on the layout for those seeking comfortable scans at a glance.



The M+ Online Exhibition Brochure project’s user experience and layout design direction was led by Jimmy K.K Lam from Studio Earth with Julee Chung, Olivia Chow, and Yuling Zhong at M+.
This case study was written by Rebecca Isjwara and Izumi Nakayama.