M+ Audio Guide
An accessible and holistic museum experience
M+ is one of the leading global museums of visual culture and home to a vast collection of works representative of Chinese and Asian art, design, and architecture.
To improve the museum experience, M+ enlisted Nic Chan, Jimmy K.K Lam from Studio Earth, and Jarijn Nijkamp to design and develop a progressive web app (PWA) to serve as the audio guide.
As a team, we developed a personalised platform that enhances the visitor experience with numerous ways to access the museum collection based on personal interests and preferences.
Team
Nic Chan on development, Jimmy K.K Lam from Studio Earth on user experience and interface design, and Jarijn Nijkamp on user experience research and project management
Digital and Editorial Content, and Learning and Interpretation at M+
Catherine Erneux, Claudia Tsang, Kingsley Man, Keri Ryan, Nicholas Leung, William Smith, Winnie Lai



Audio is a personal and effective medium for the museum to complement its vivid collections. Hence, we aim to provide comprehensive facts and commentary on each piece from the collection that are accessible throughout the museum experience.


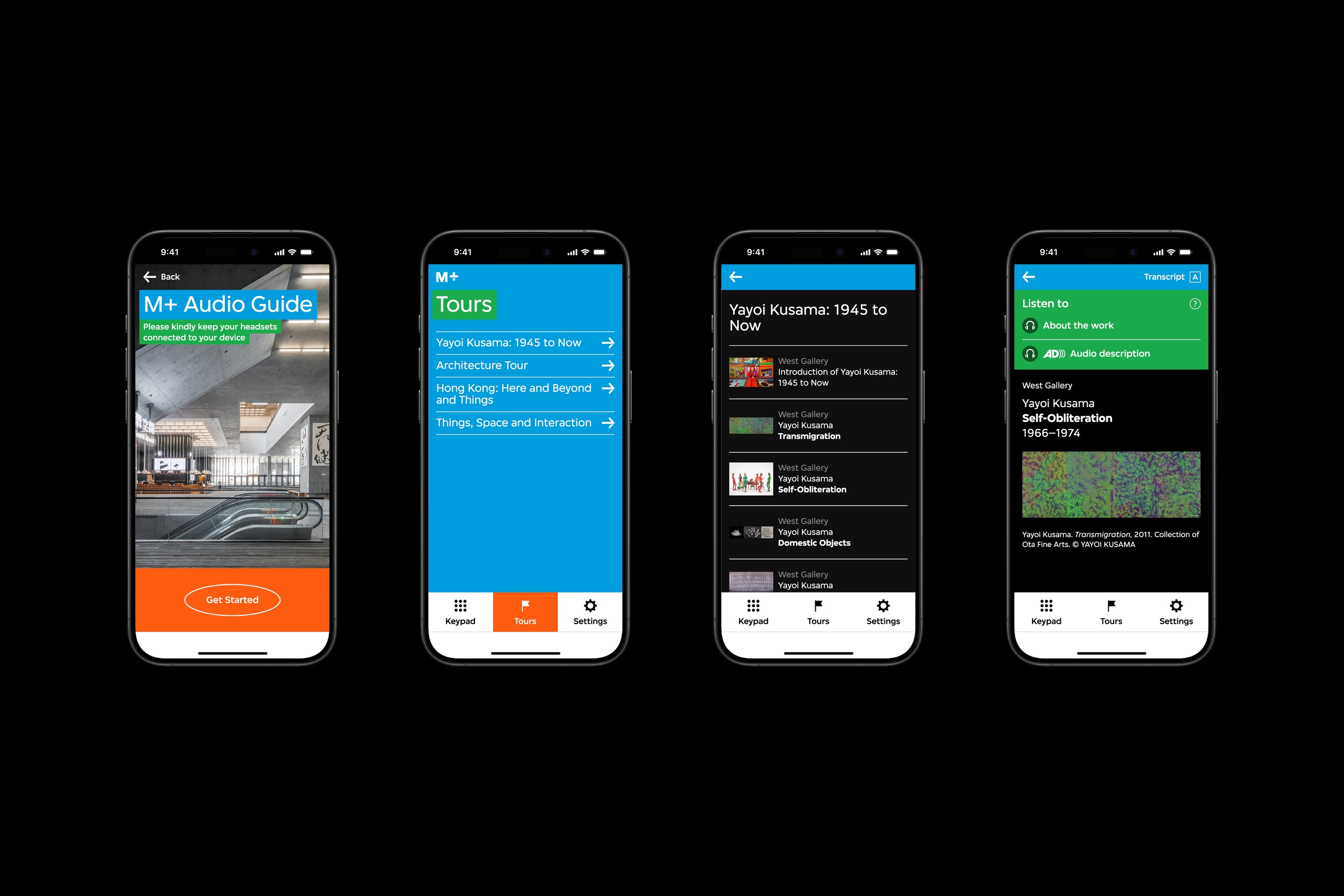
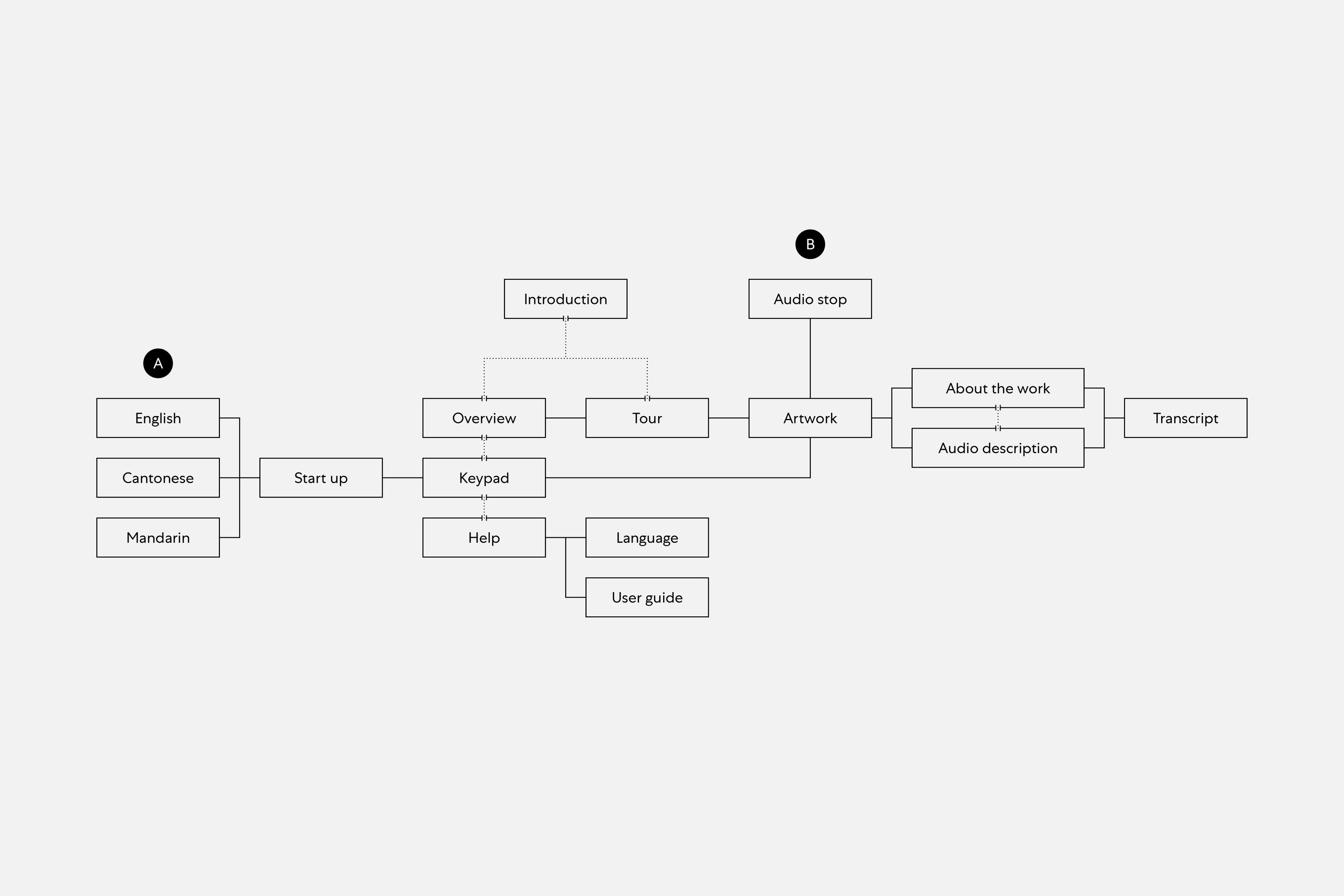
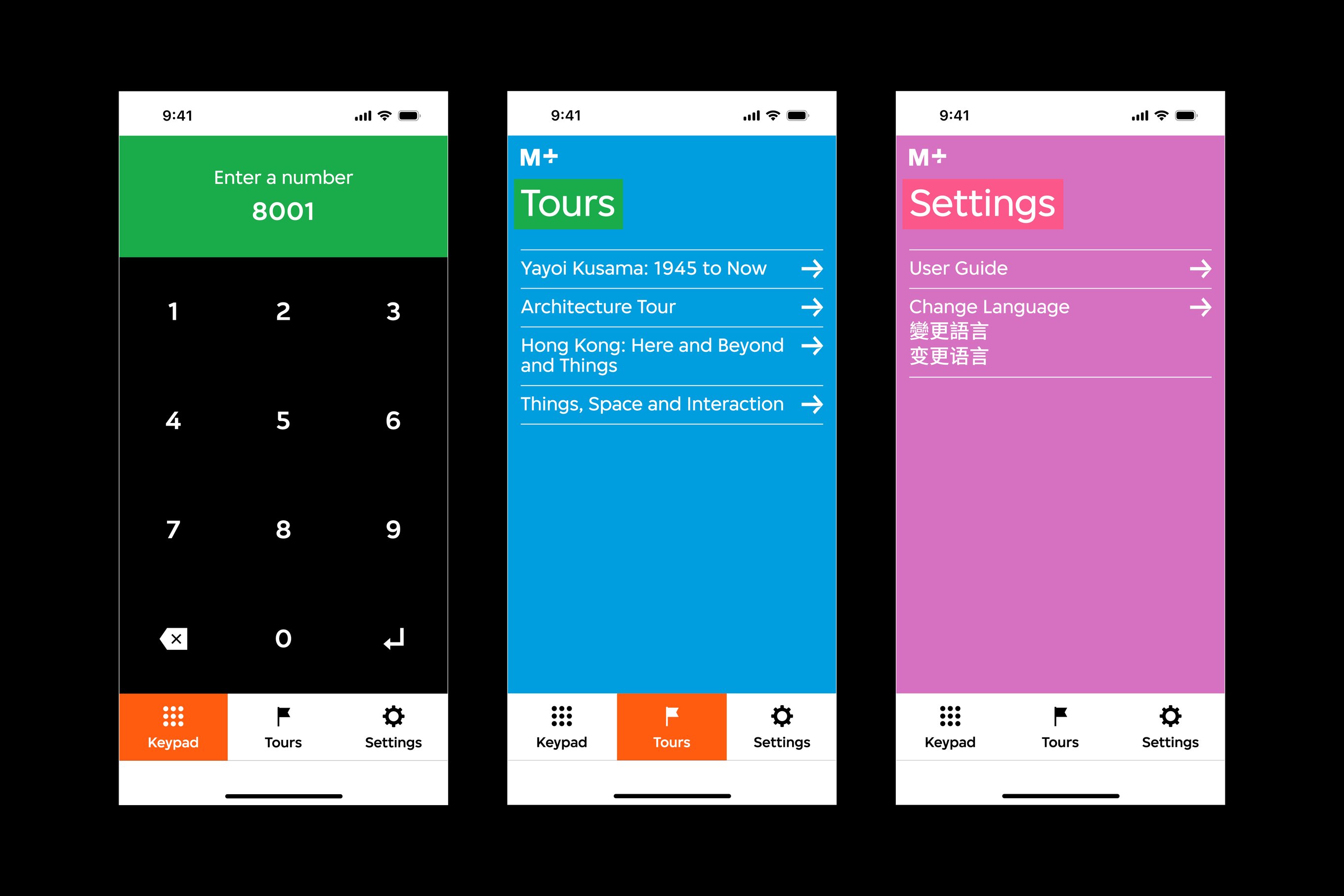
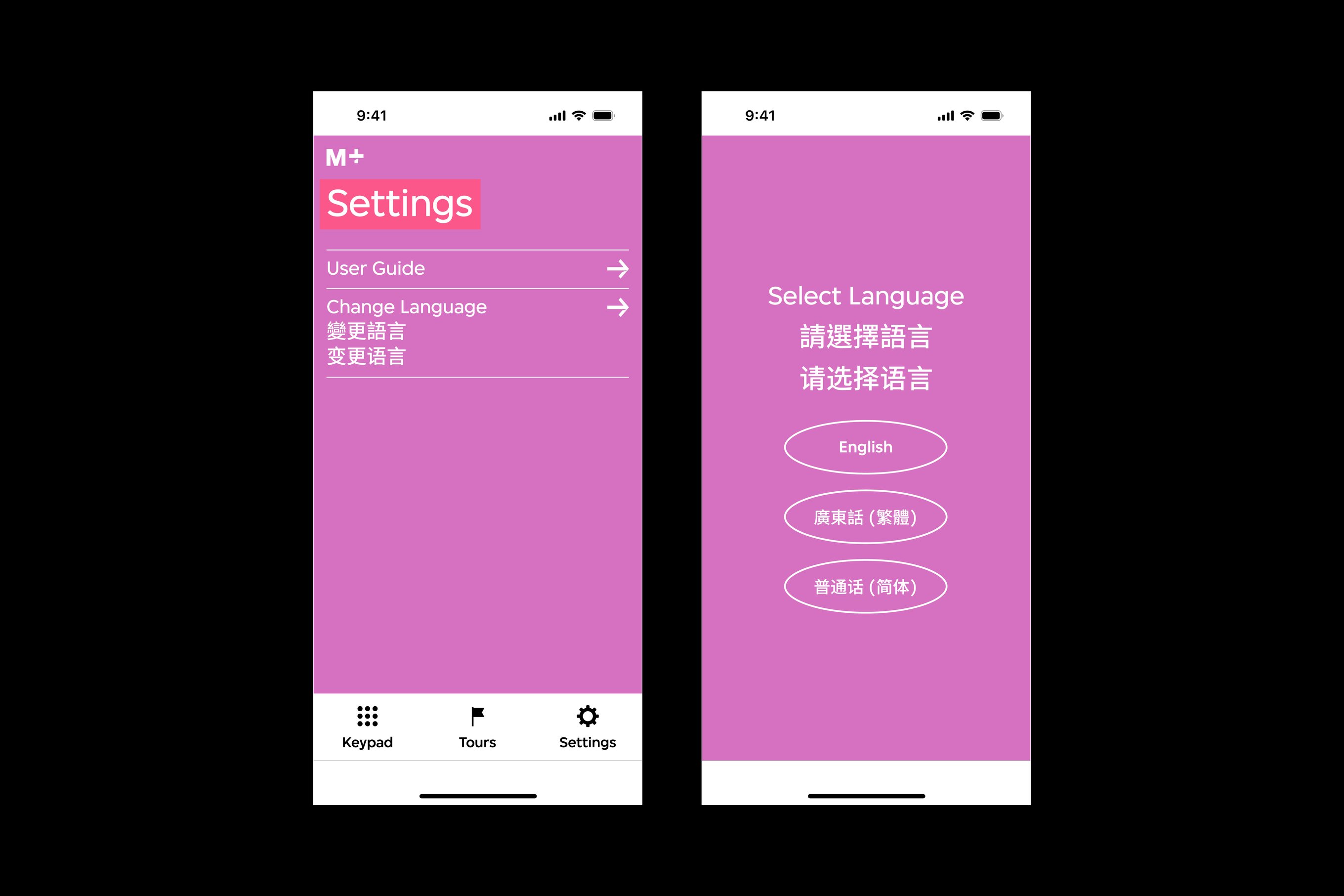
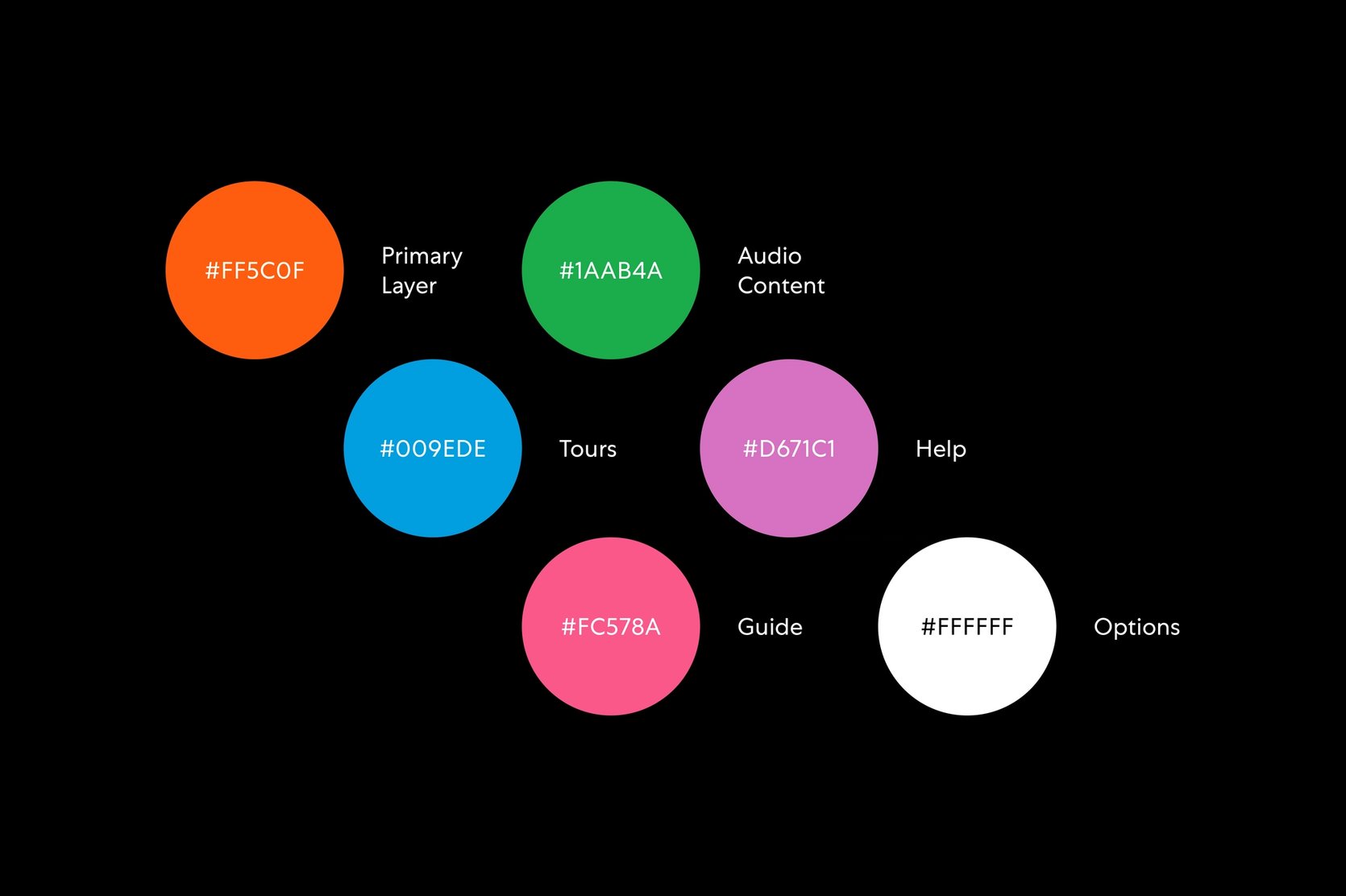
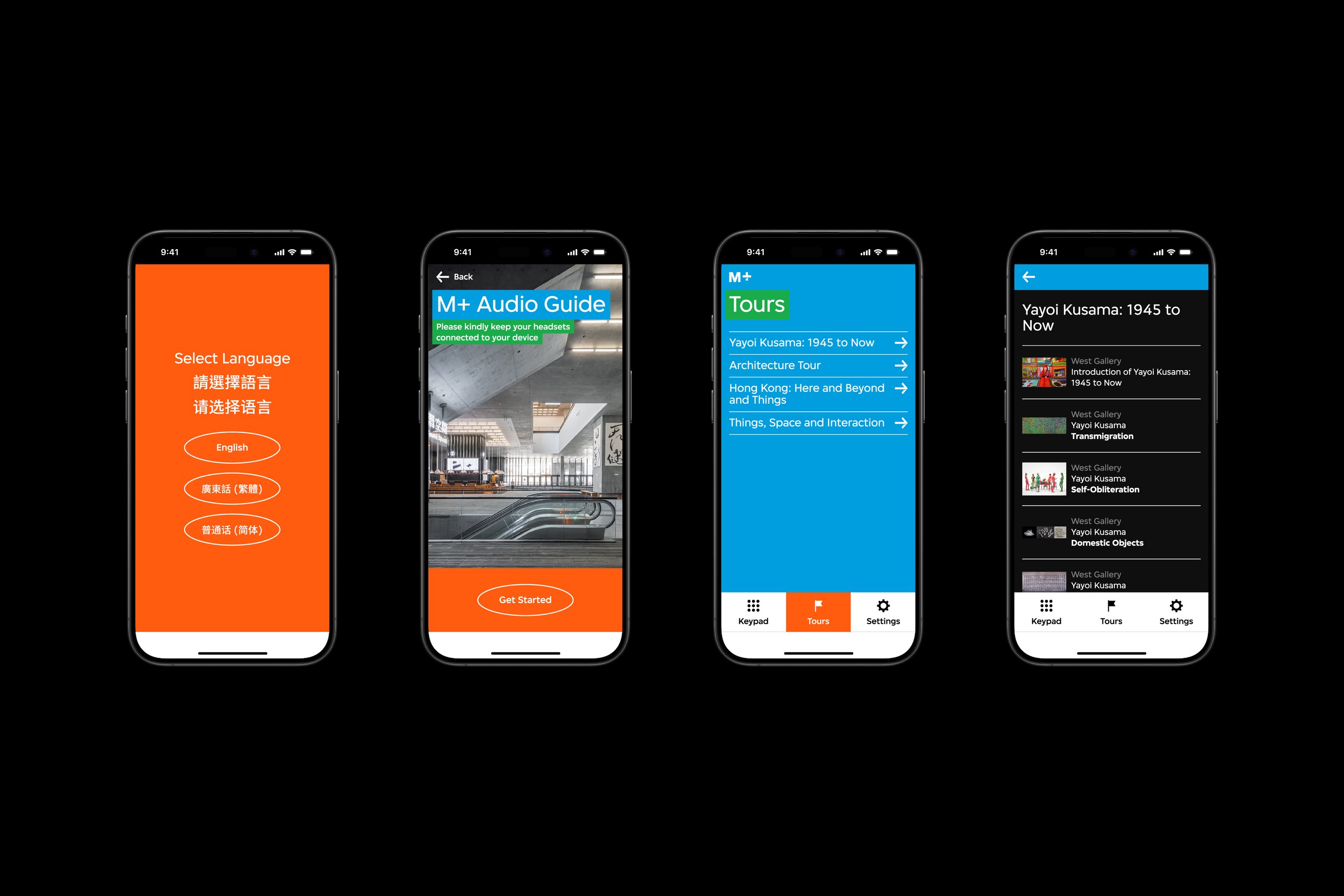
The PWA employs familiar and intuitive user interactive patterns as its foundation. Three main functions — “Keypad,” “Tours,” and “Settings” — are fixed at the bottom of the interface, where visitors can conveniently toggle between them.


Visitors can explore guided tours via the “Tours” page or access specific works via the keypad function. We developed these features based on the type and nature of the exhibitions.
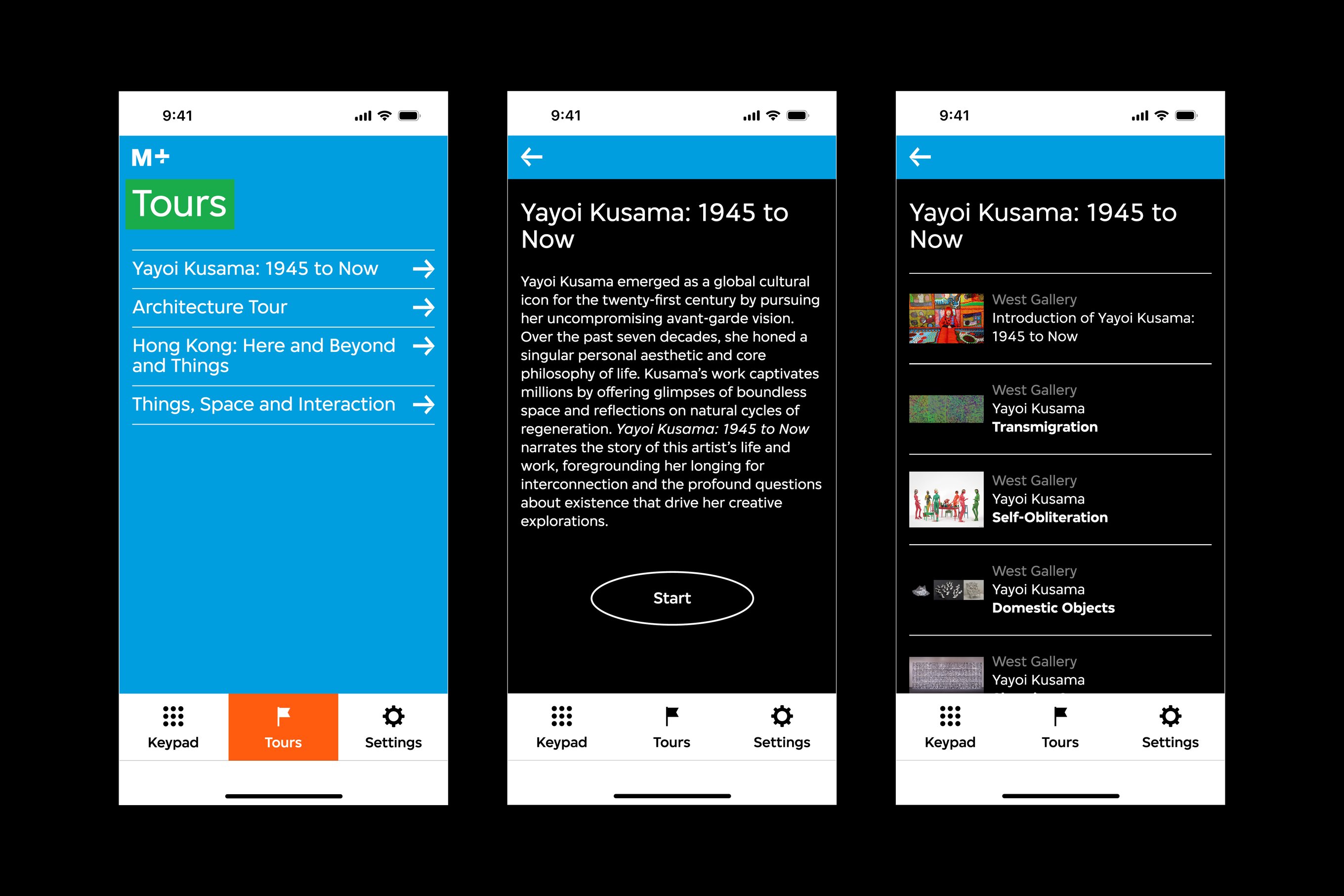
Where most galleries invite visitors to explore freely, special exhibitions, such as “Yayoi Kusama: 1945 to Now,” propose specific pathways for a more holistic, narrative-based experience.


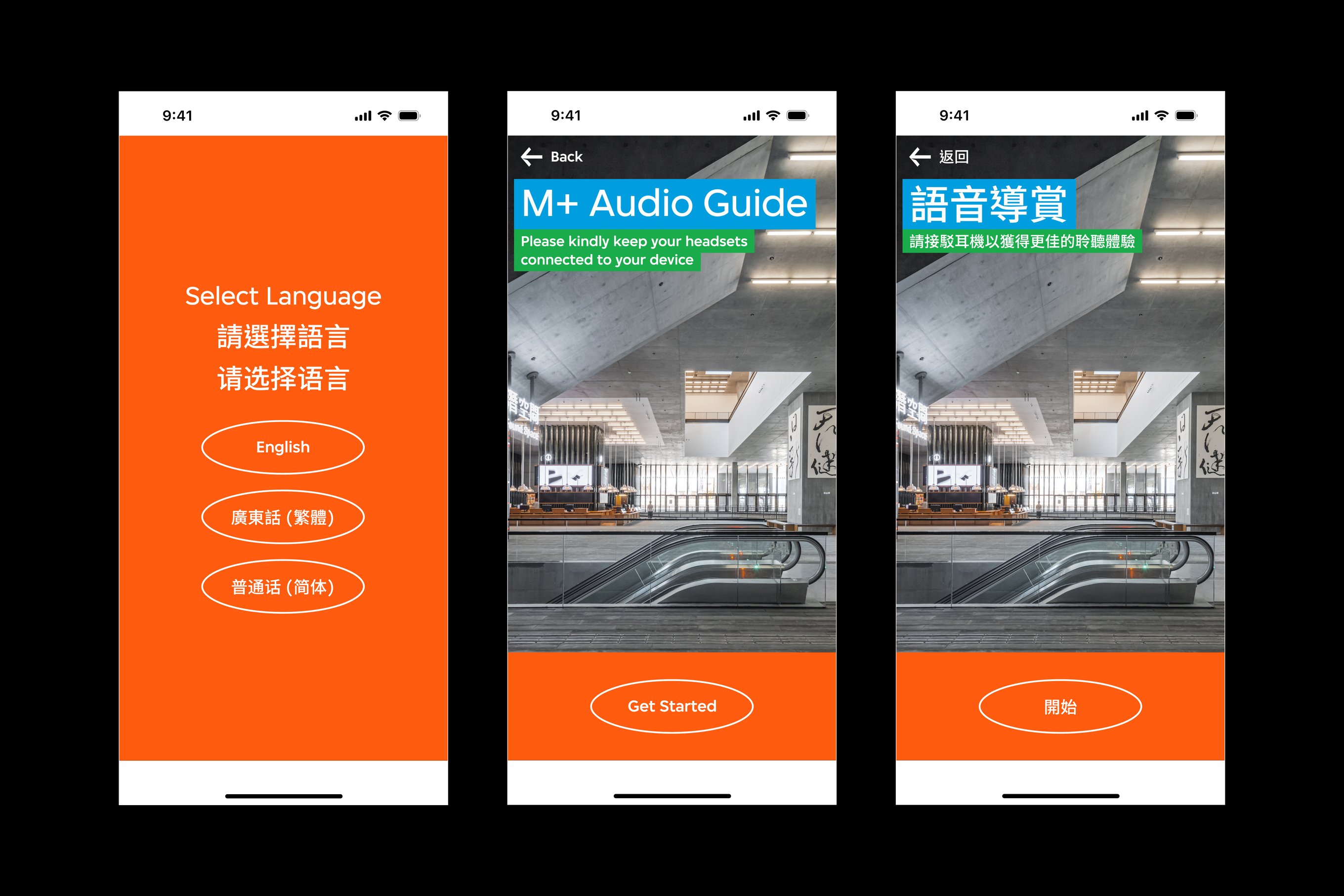
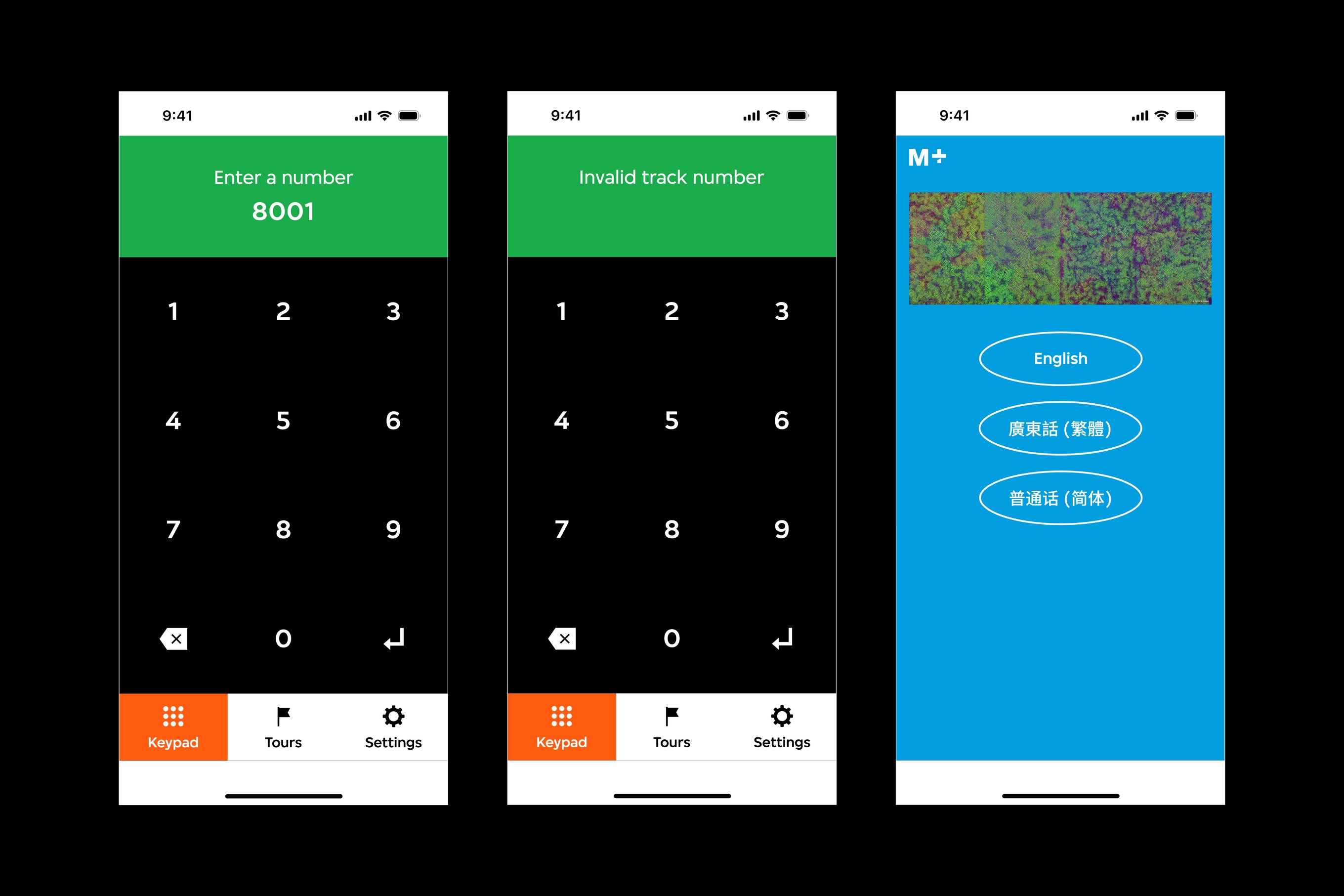
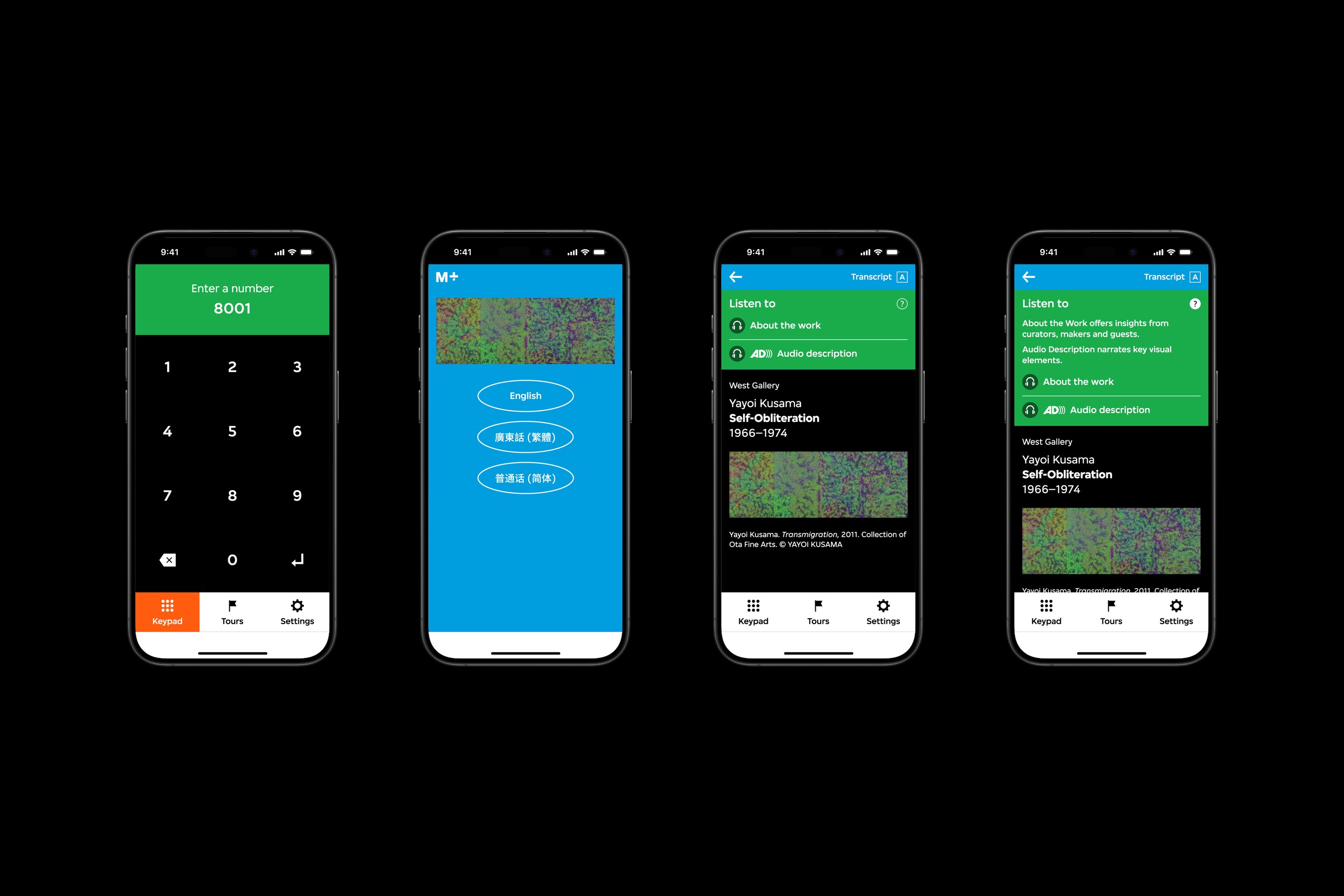
We aim to create an all-inclusive interface based on visitor behaviours. Visitors have two options for accessing information about specific works: typing in the work number or scanning a QR code with their smartphone’s camera function.
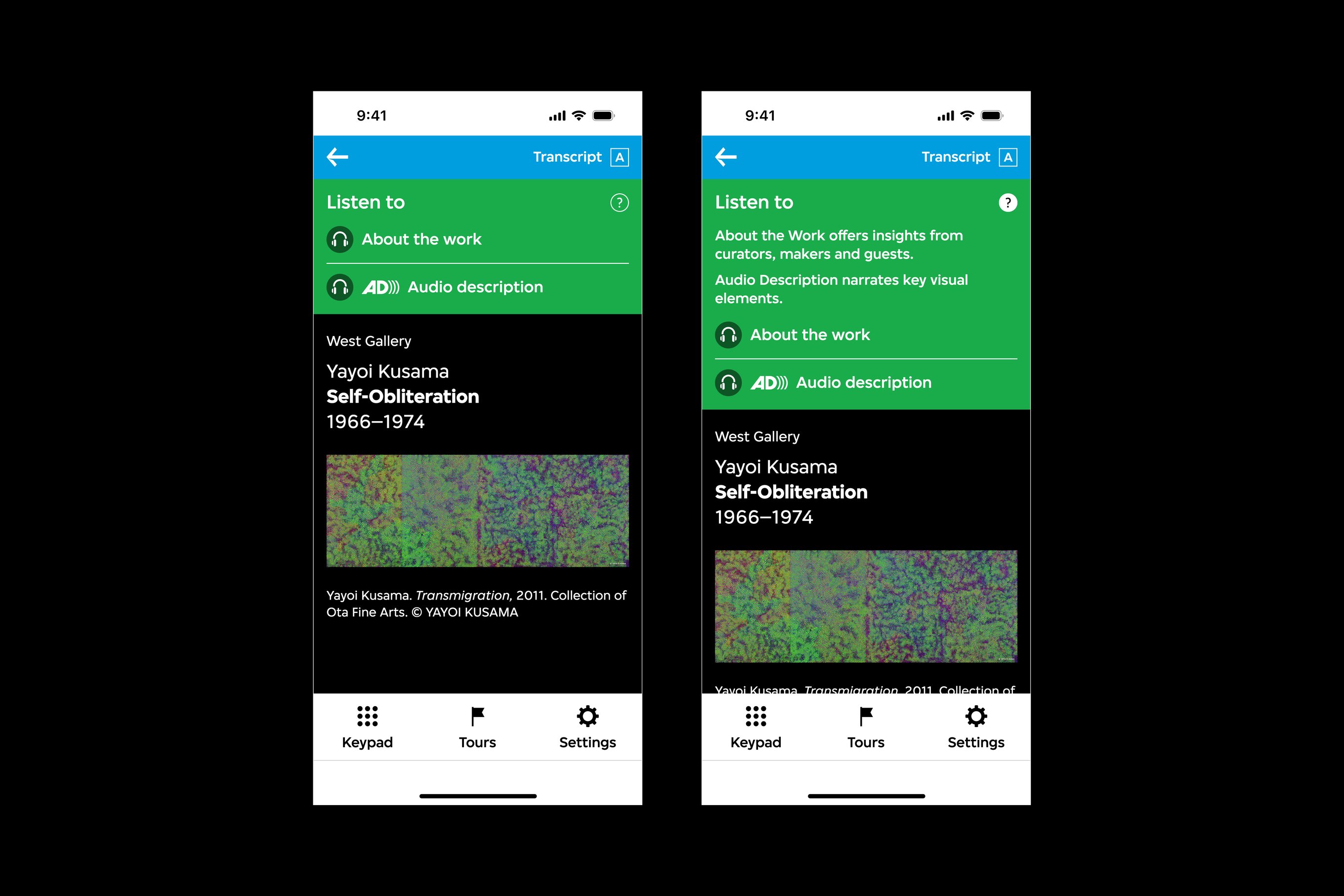
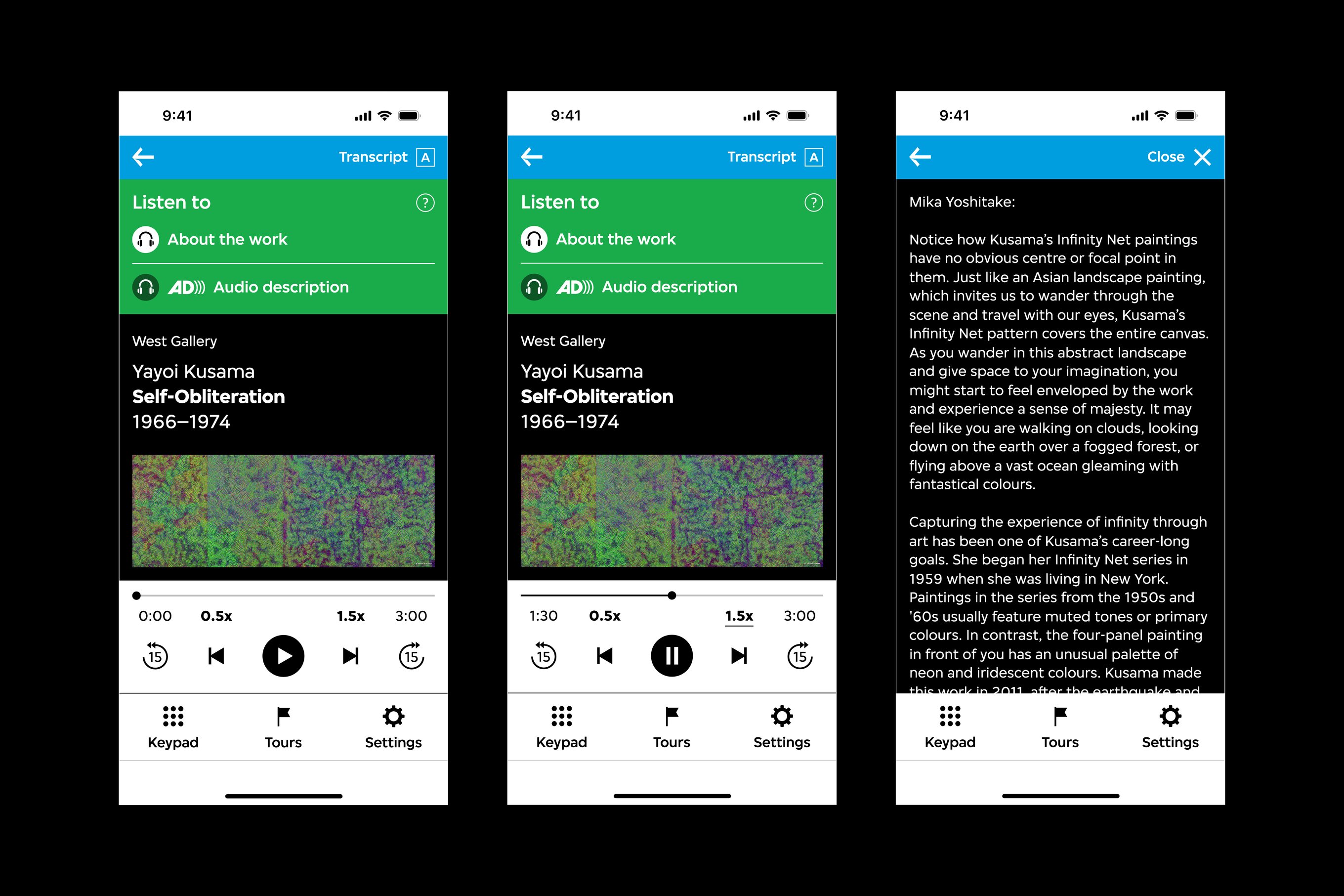
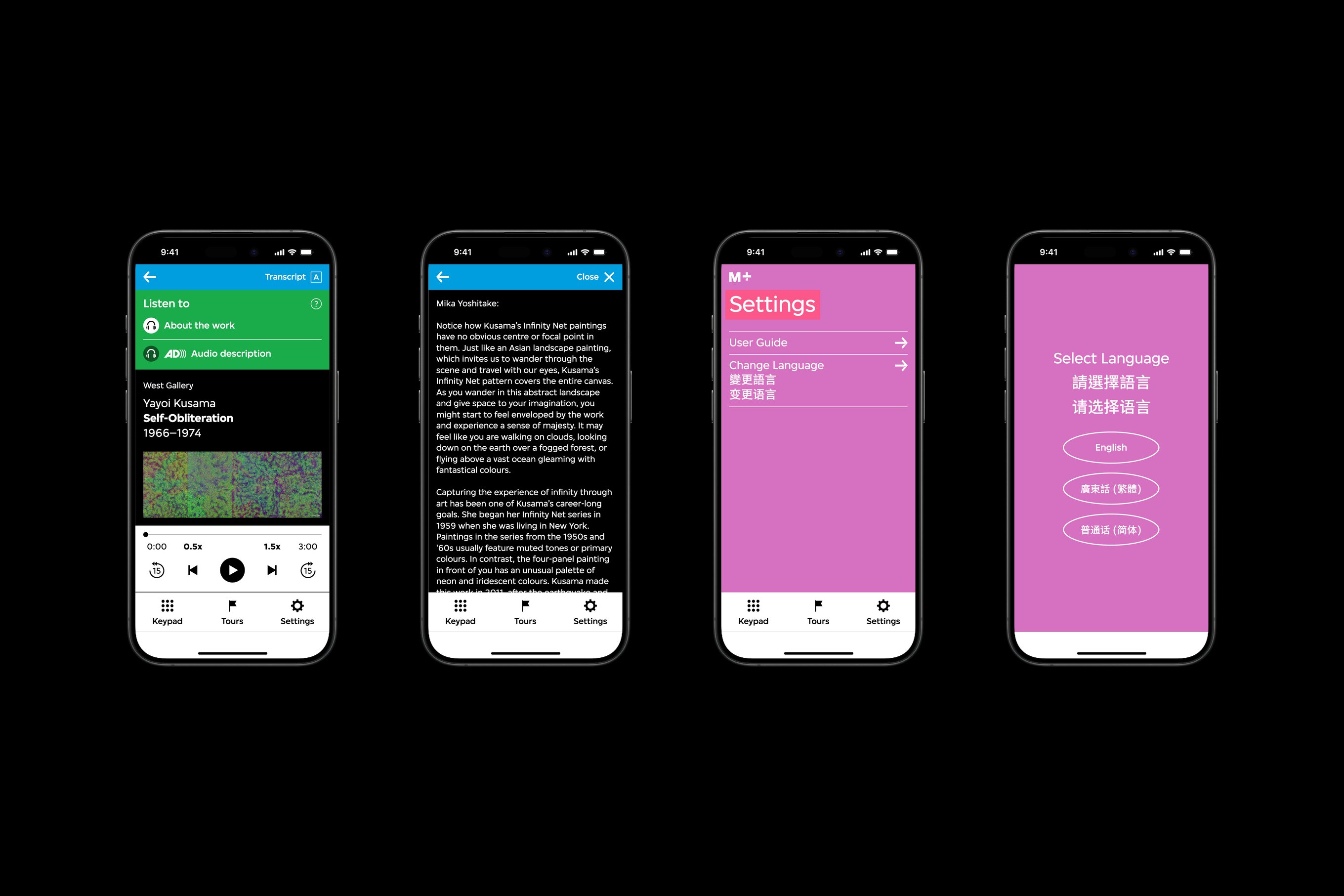
Each piece of work consists of two audio clips — “About the work” provides extensive commentary on the work, and “Audio description” provides a brief description of the artwork. Visitors can also conveniently activate transcriptions of the selected audio clip.


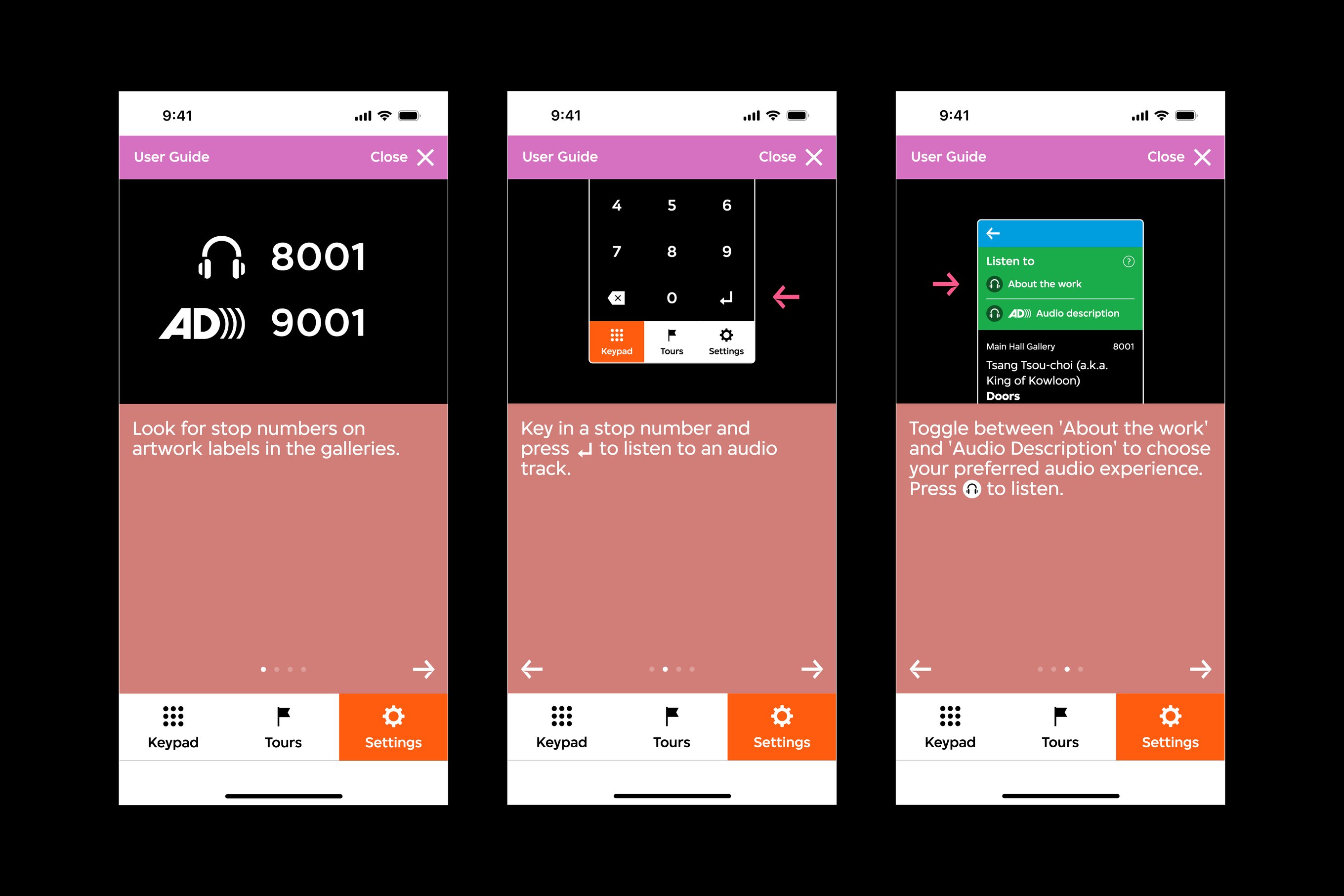
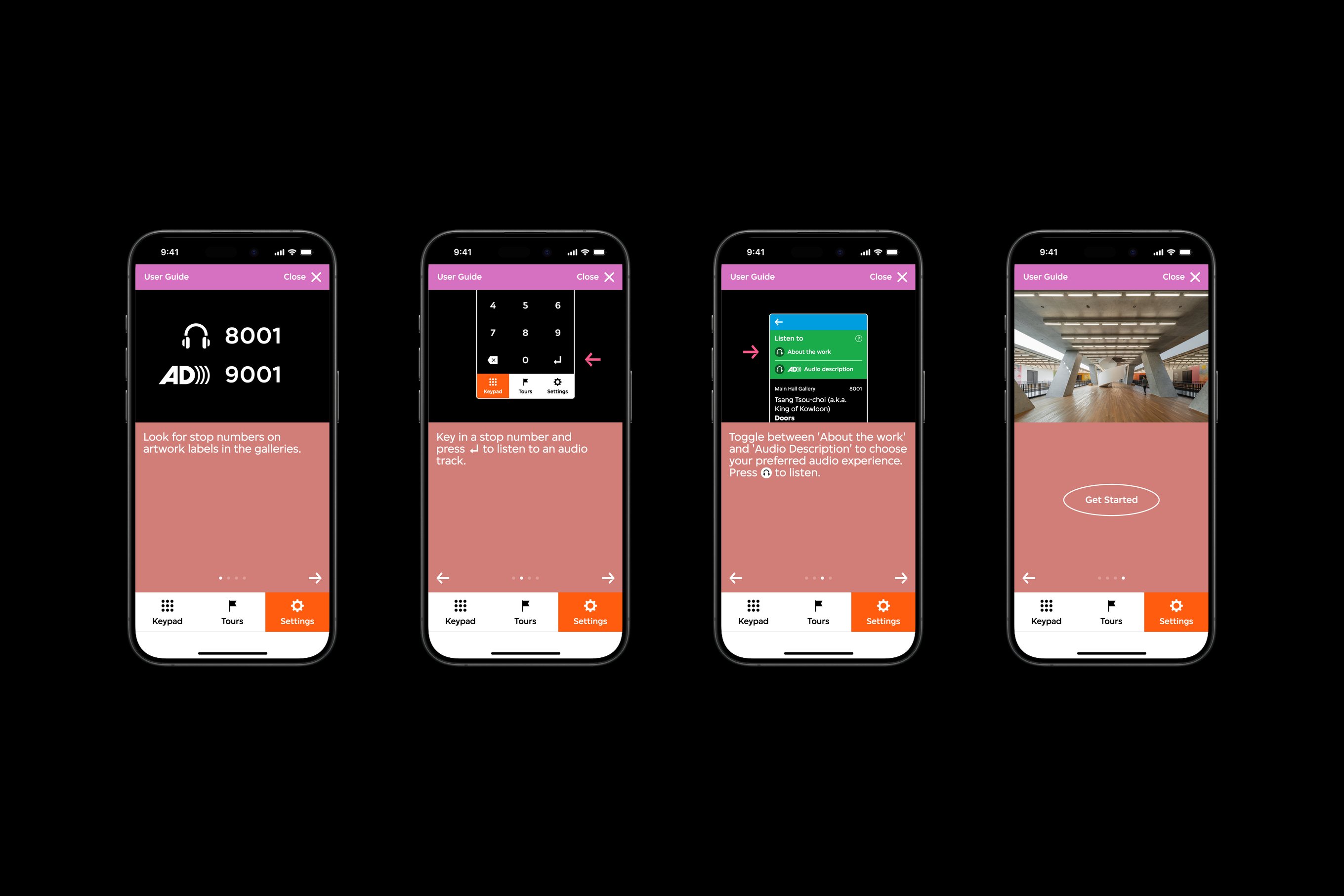
A user guide nested under “Settings” explains the primary functions of the audio guide, such as entering work stop numbers and switching between two types of audio.







The M+ Audio Guide project was led by Nic Chan, Jimmy K.K Lam from Studio Earth, and Jarijn Nijkamp with the Digital and Editorial Content, and Learning and Interpretation team at M+.
This case study was written by Rebecca Isjwara and Izumi Nakayama.